Jun 09, 21 · 複合シェイプは、追加、型抜き、交差、除外という 4 種類の関係を指定できるため、複合パスよりも多機能です。 また、背面のオブジェクトは変更されないので、複合シェイプ内の各オブジェクトを選択して編集したり、その相互関係を変更したりできます。Oct 14, · Illustrator(イラストレーター)で「マスクする」とは画像やオブジェクトを「切り抜いて覆い隠す」機能をいいますが、クリッピングマスクで操作可能です。ですが、くっきりした輪郭の型抜き表現が得意です。イラストレーター 型抜き イラストレーター 型抜きでお探しの方へ。日美印刷では、印刷や型抜きはもちろん販促やイベント企画のご相談、デザインや出版物の編集のお手伝い、店舗の看板、POP、ノベルティの制作、ホームページの制作など広告宣伝、クリエイティブに関わる様々な事をお

Ipad版illustrator 図形をくり抜く 切り取る 方法 イラストの巻物 By Shinobi Works
写真 型抜き イラストレーター
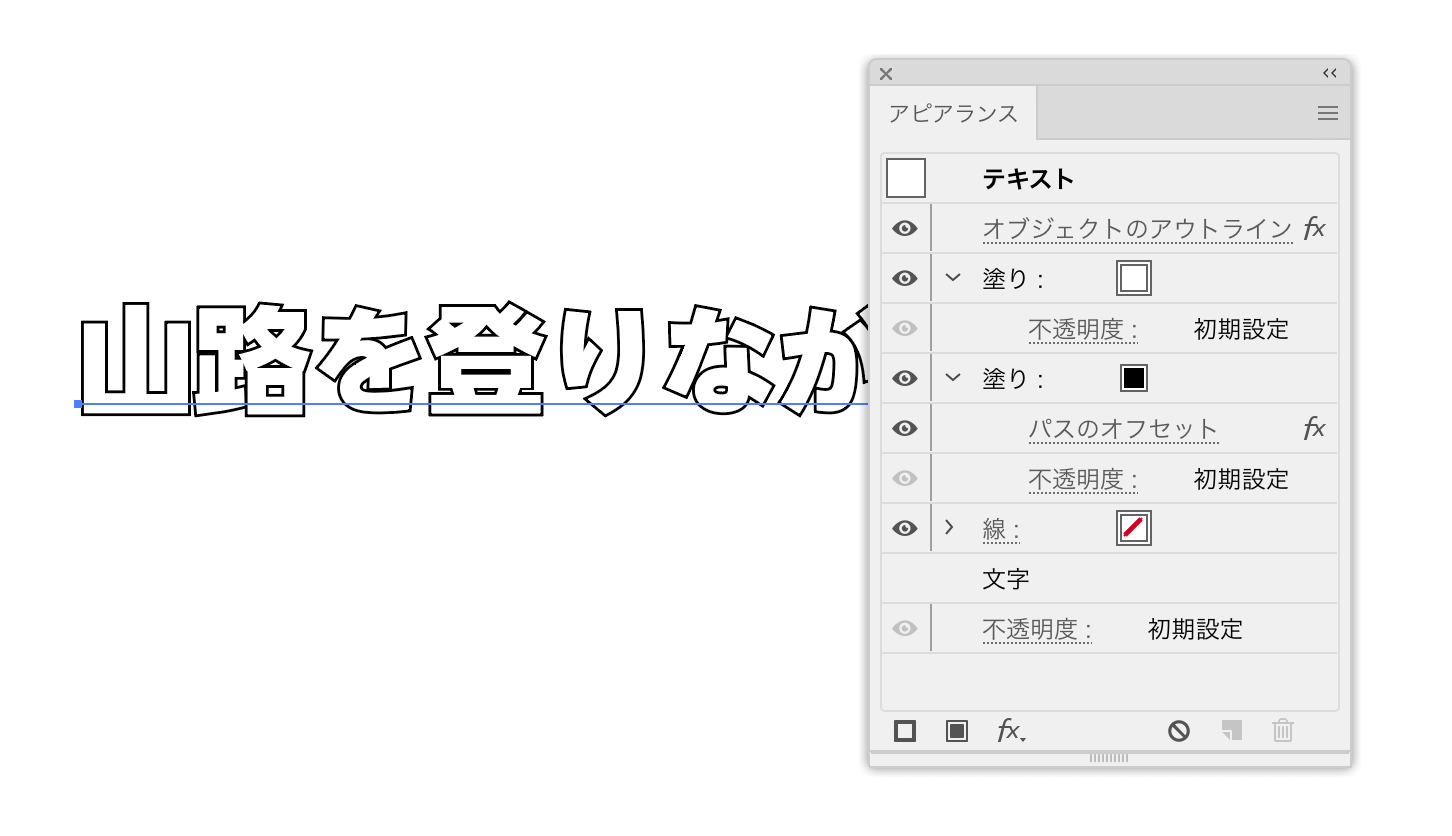
写真 型抜き イラストレーター-Sep 03, 17 · Illustratorで文字変え可能なフチ付き透明文字(アピアランス使用) 最近、アピアランス機能を活用して後から変更しやすいデータ作りを心がけています。 パスファインダーの掛け方や順序などが難しく、先日「文字変え可能なフチ付き透明文字」がやっとFeb 08, 18 · 「イラストレーター使用時に写真を文字やオブジェクトで型抜きする(オブジェクトの部分が消えて周りが残る)方法」を紹介する記事です。 検索するとクリッピングマスクやパスファインダーを使った単純な切り抜き方法(オブジェクト部分



イラストレーターの機能 パスファインダーで交差を使ったり型抜きをしたときに 重 Yahoo 知恵袋
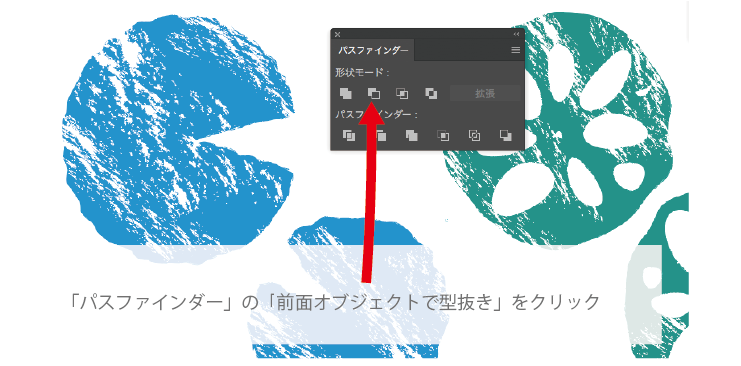
Illustrator, イラストレーター, パスファインダーパネル, 使い方, 前面オブジェクトで型抜き, 座学, 操作方法;Oct 28, 19 · イラストレーター&デザイナー『tokoton』様の、名刺です。 『tokoton』様はイラストの他、本の挿絵や装丁、ロゴやCI、キャラクター、 ポスターやパンフ・チラシのデザイン?イラスト、HPデザイン、 バナー・ヘッダー・フラッシュアニメーションなどのお仕事をされています。Jun 13, 19 · 図形の上で右クリックします。 下図のポップアップメニューが表示されますので、 複合パスを作成の項目をクリックします。 四角形から円形がくりぬかれます。 くりぬかれているかを確認するため別の図形を背面に配置してみます。 図形がくりぬか
Jan 16, 17 · イラレで画像を切り抜く(トリミングする)方法について見やすい画像で解説します。初心者でも理解できる記事となっております。切り抜き方法は2つあるのでぜひ両方知っておきましょう!最後には、切り抜いた画像の保存方法も解説している充実の内容です。型抜き印刷データの作り方 ※対応アプリケーションと印刷方式 対応アプリケーション Adobe Illustrator (アドビ イラストレーター) 弊社ではAdobe illustratorで作成したパスデータを型抜きラインとして使用する為、イラストレーターのパスファインダーの使い方まとめ 1 タイトルとURLをコピー パスファインダーとは複数のパスを合成させたり、逆に一方のパスからもう一方の形を切り抜いたりする事ができる一連の機能の事です。 手作業では再現が難しい幾何学的な
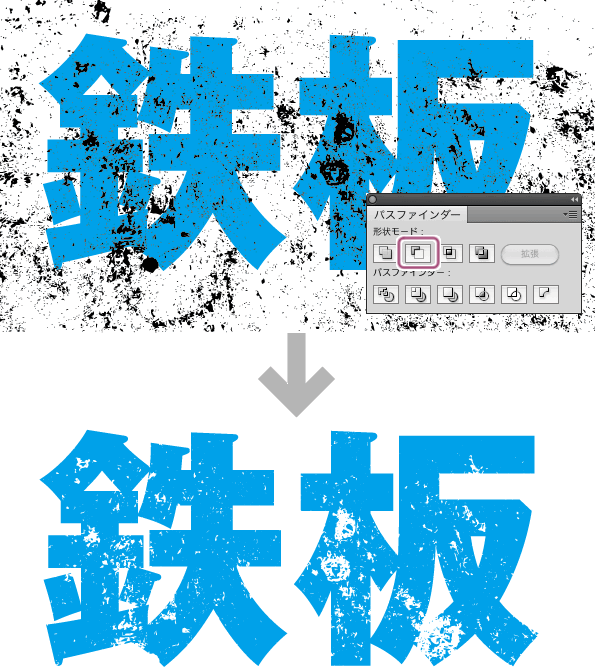
Oct 18, · #Illustrator #波線 #パスの変形 #ジグザグ #パスファインダー Illustratorでの波線と波状の図形の作り方(波線編) 1.長方形ツールで長方形、直線ツールで直線を描画します。 2.直線を選択し、効果>パスの変形>ジグザグ。 3.数値を調整。「滑らかに」で曲線、「直線的に」ジグザグイラストレーターで 「グランジ文字」を作ってみよう♬ 作業ノウハウ adluckdesign こんにちは! アドラク! デザイン担当の che です。 皆さんは「 グランジ文字 」という言葉聞いた事ありますか? 「 グランジ文字 」とは、以下の画像のように、文字をイラストレーター 型抜き Illustrator CC 18を使用しています。 背景オブジェクトをパスオブジェクトの形に切り抜きたいのですが、うまくいきません。 背景オブジェクトもパスオブジェクトも10〜からなるレイヤーをグループ化したものです。




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ




イラレ 絵心なくても デザイナーじゃなくてもカンタンに描ける Design Trekker
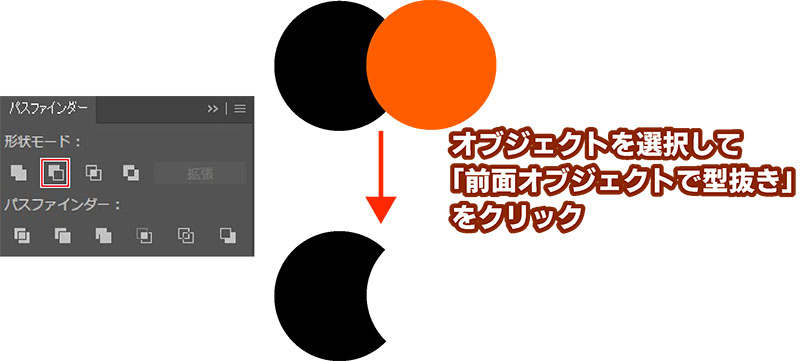
Feb , 14 · 長方形と文字のレイヤーを選択し、「パスファインダー」の「形状モード」の中の「前面オブジェクトで型抜き」をALTキーを押しながらクリック。Dec 29, 17 · illustratorイラストレーターの「パスファインダー」パネルと「パスファインダー」効果。 「前面オブジェクトで型抜き」は、背面オブジェクトを前面のオブジェクトと重なっている部分で型抜きした複合オブジェクトを作成します。Jun 14, 18 · Illustrator オブジェクトの型抜きが出来ない Illustrator CC 18を使用しています。 背景オブジェクトをパスオブジェクトの形に切り抜きたいのですが、うまくいきません。 背景オブジェクトもパスオブジェクトも10〜からなるレイヤーをグループ化したもの




型抜き 7日間イラストレーター超速マスター 使い方と裏ワザを暴露




Illustratorでのパスファインダーの使い方 無料イラストimt公式blog
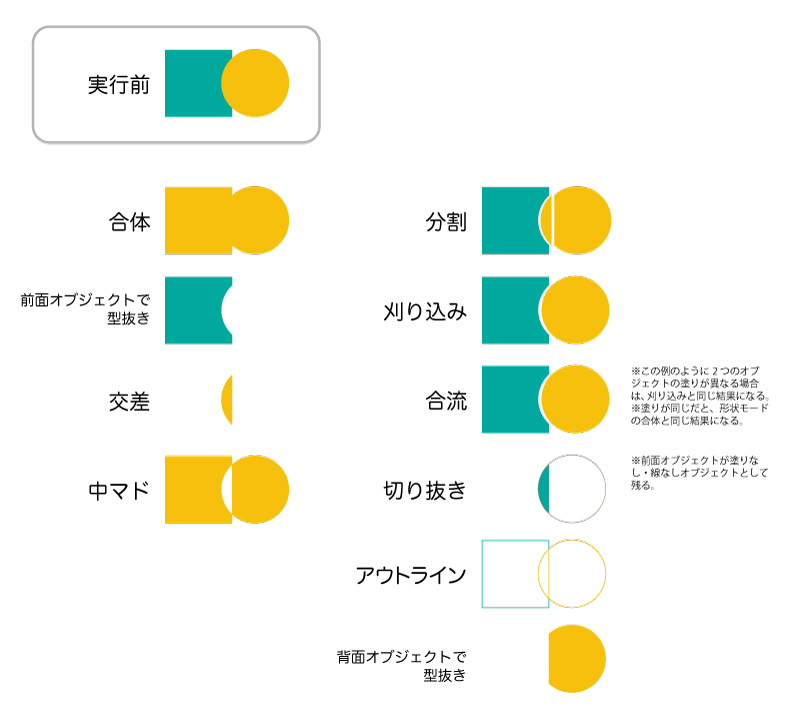
Oct 11, 19 · Illustrator(イラストレーター)のパスファインダー機能の使い方を全て解説します。初心者の方にも分かりやすく図説しております。合体、前面オブジェクトで型抜き、形状エリアを交差、重なり合う形状エリアを除外、分割、刈り込み、合流、切り抜き、全てのパスファインダー機能海外のサイトやスマホアプリで良く見られるようなジグザグの図形をイラストレーターでつくる方法です。 ↓こんな感じのジグザグ区切りですね。鋭いギザギザから緩やかな波線まで作ることができます。 作成方法 1 直線ツールで線を描きますJun 09, · 実はものすごく簡単にできるんです! 今回は「エンベロープ」機能を使って作成する方法をご紹介します。 ①オブジェクトとテキストを用意する ②オブジェクトをレイヤーの一番上にする ③オブジェクトとテキストを選択した状態で、 オブジェクト




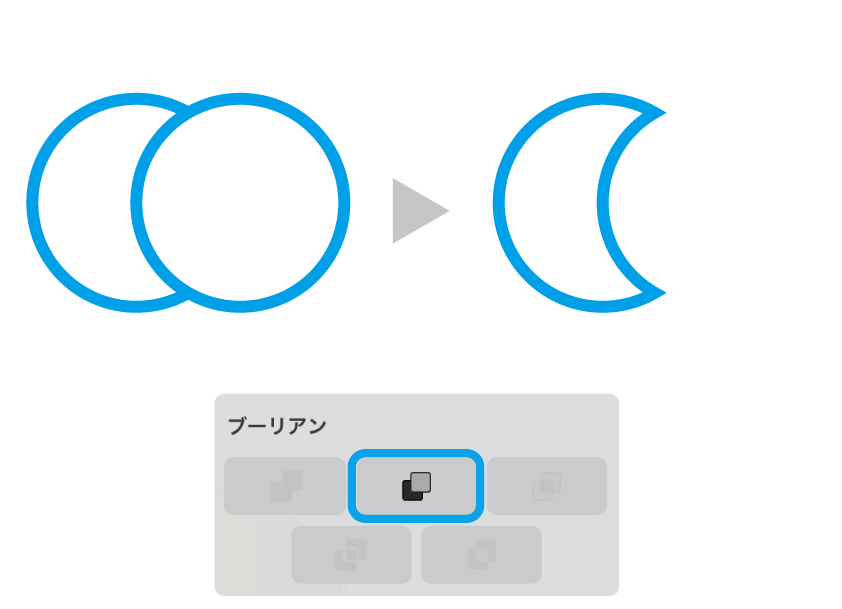
Vectornator パスファインダー ブーリアン について




Illustratorの形状モードとパスファインダーで形を形成 デイレコ Dairyrecord Blog
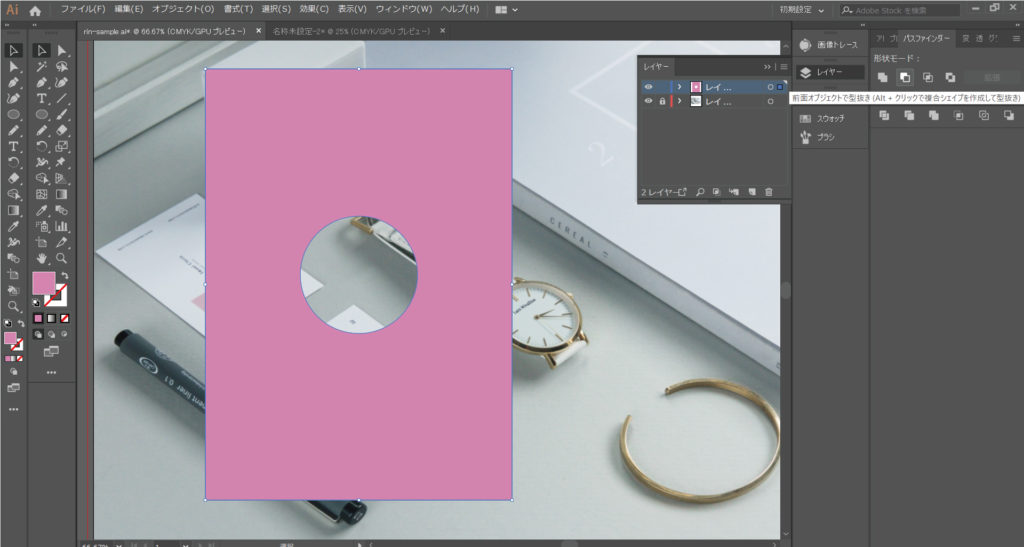
赤い部分のパスを選択して、「パスファインダー」パネルの「背面オブジェクトで型抜き」を適用します。 赤い部分のパスを選択して、「パスファインダー」パネルの「合体」を適用します。 各パスの塗りのカラーを設定します。 チェーンを作成するJan 13, 19 · 黒い型抜きしたい部分を全て選択して「合体」もしくは「(オブジェクトメニュー→パスの)複合パスを作成」をさせてから、型抜きしたいピンクの部分を追加選択して「前面オブジェクトで型抜き」を実行してみて下さい。Apr 05, 21 · Illustratorで文字の形で切り抜いたり型抜きする3つの方法 上記のような事でお悩みの方に、Illustratorを使って 文字の形で切り抜いたり型抜きする3つの方法 をご紹介したいと思います。 1 画像を文字の形で切り抜く(クリッピングマスク) 11 クリッピング



イラストレーターの機能 パスファインダーで交差を使ったり型抜きをしたときに 重 Yahoo 知恵袋




すぐ理解 イラストレーター パスファインダーの使い方 チコデザ
Adobe Illustrator, データの作り方 イラレ 複数オブジェクトでの切り抜き方法! View 27,937 Illustrator イラレ データ作成 印刷豆知識 こんにちは! ポスター印刷のプリオ:データ処理チームのペリ子です。Sep 15, 14 · 解決済み 例えば、「線」を連続回転コピーさせた「線の集合」を複合パスにし、 それを円や四角などを上に乗せ、型抜きしたいのですが どうしても抜いてくれません。 以前のバージョンでは問題なく行っていたことなのですが、 ccでは手順が変わったのでしょうか?Dec 02, 19 · イラストレーターのパスファインダーを活用するとよりスピーディに目的のものを描けたり、難しい形も描きやすくなったりと効率が良くなることがあります。 今回は、初心者にもわかる!パスファインダーとはどのようなものか書いていきた 続きを読む Illustrator オブジェクトを




イラレで画像を文字の形に切り抜く方法 クリッピングマスク機能 トンログ



イラストレーターのパスファインダーを今日から使いこなそう
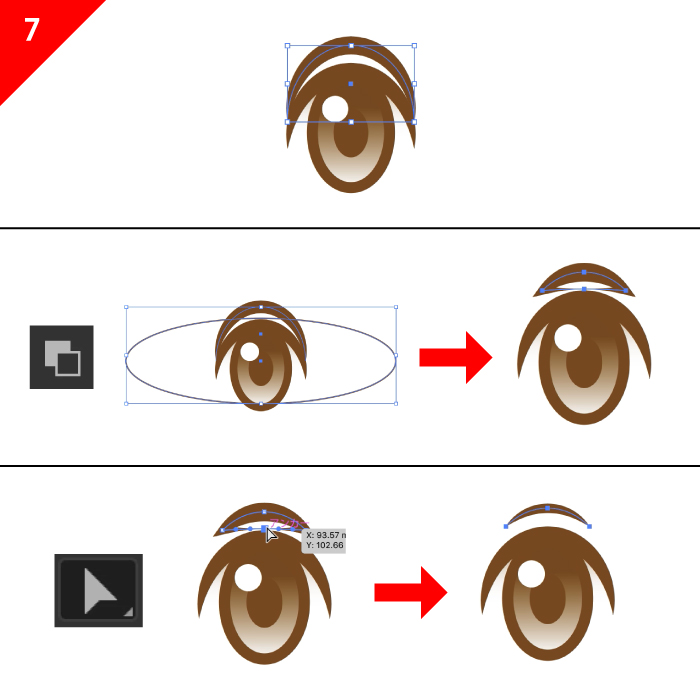
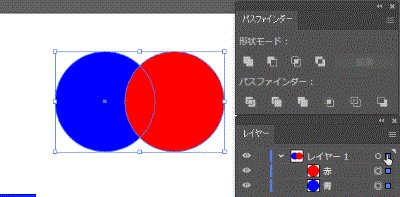
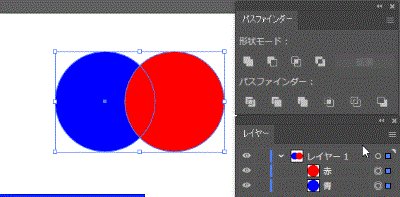
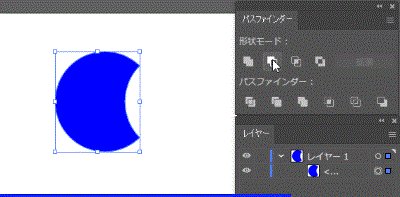
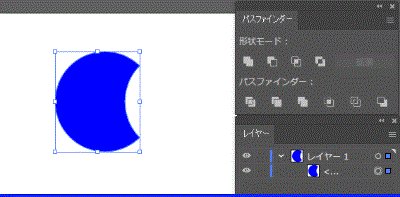
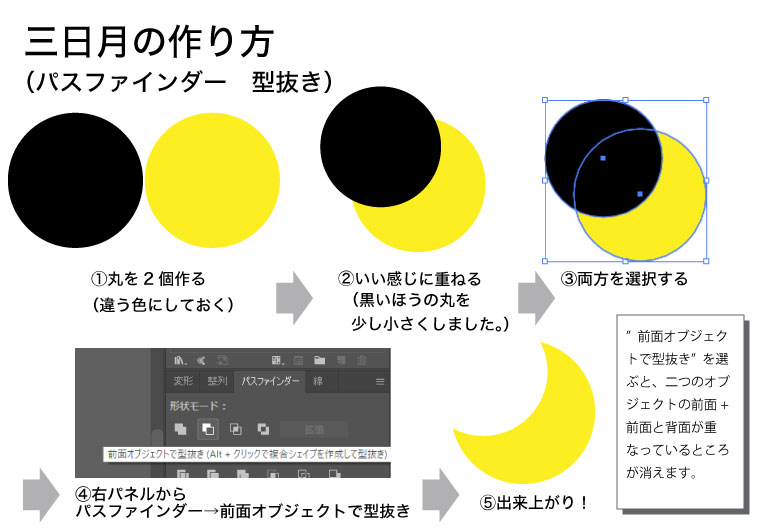
Feb 19, · 19年の10月時点で、CS6のインストールはできません。 以前まで最新版の利用は強制ではなく、必要に応じてアップデートができました。 ゆえに、ユーザーはadobe製品の最新版とCS6以降の全バージョンをダウンロード・インストールできたのです。 しかしDec 23, · 前面オブジェクトで型抜き 背面のパスオブジェクトが前面にあるオブジェクトで型抜きされます。 塗り、線の属性は最背面のオブジェクトに統一されます。 使い方一例 大小の円形を重ねて月に。 交差 選択したパスオブジェクトの交差した部分のみ残りFeb 25, 18 · illustrator, イラストレーター, パスファインダーパネル, 使い方, 前面オブジェクトで型抜き, 座学, 操作方法 パスファインダーパネルで2つのオブジェクトを使い、前面オブジェクトで型抜きを実行してみましょう。 まずオブジェクトを2つ描いて重ねます




ボード Card Print のピン




Illustrator パスファインダーの使い方を覚えよう 株式会社アットフリーク
Jan 13, · パスファインダーのオプション、ナイフツールやハサミツールなどを使用して、コンポーネントをカット、トリミング、分割することによって、Adobe Illustratorでアートワークを作成および編集する、様々な方法について説明します。Dec 14, 17 · パスファインダーの「前面オブジェクトで型抜き」をしたり もしくは、 アウトラインのかかった文字と三角背景を選択して 「オブジェクト→複合パス」 なんて方法でつくっていませんか?! もちろん、この方法でも問題はありません。イラストレーター 型抜き ポンス抜きも、ブッシュ抜きと同じように型によって重ねた紙を型抜きします。 ポンス抜きは、ほとんど手作業で行うために手間が掛かりますが、用紙のサイズが大きい場合でも加工できる点がメリットです。




イラストレーターで文字を型抜きする方法 女性向け 中小企業 個人事業主ホームページ制作のr Web 西宮拠点 神戸 大阪




テキストをかすれたような表現 グランジ にしたいときに効率的な方法 Dtp Transit
Jul 07, 19 · 文字の型抜きをする 画像に文字を重ねてクリッピングマスクをかけると、画像を文字で型抜きしたものが作れます。 これも他のクリッピングマスクとやり方は同じで、画像の前面に文字を置き、両方を選択してクリッピングマスクを作成するだけです。Sep 10, 11 · アドビのイラストレーターで「型抜き」や「切り抜き」が思うようにできず困っています。 aiで保存していた画像を配置して、そのオブジェクトの前面に楕円を描いて「切り抜き」等をしたいのですが・・・解説の本には、ウインドウ~パスファインダー~オブジェクトを選択~「切り抜Feb 21, 21 · Illustratorでは、オブジェクト同士をまとめて一つのグループにすることができます。 今回の記事では、Illustratorのグループ化の方法や編集の仕方、グループ解除、注意点などを紹介しま




イラレのスゴ技 動画と図でわかるillustratorの新しいアイディア イラレ職人コロ 本 通販 Amazon




Illustrator パスファインダー パネルと パスファインダー 効果 チャプター エイト
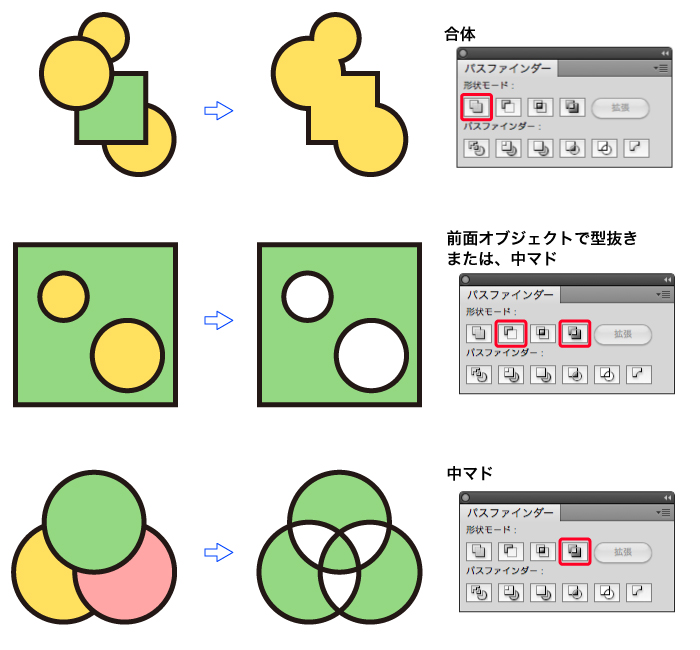
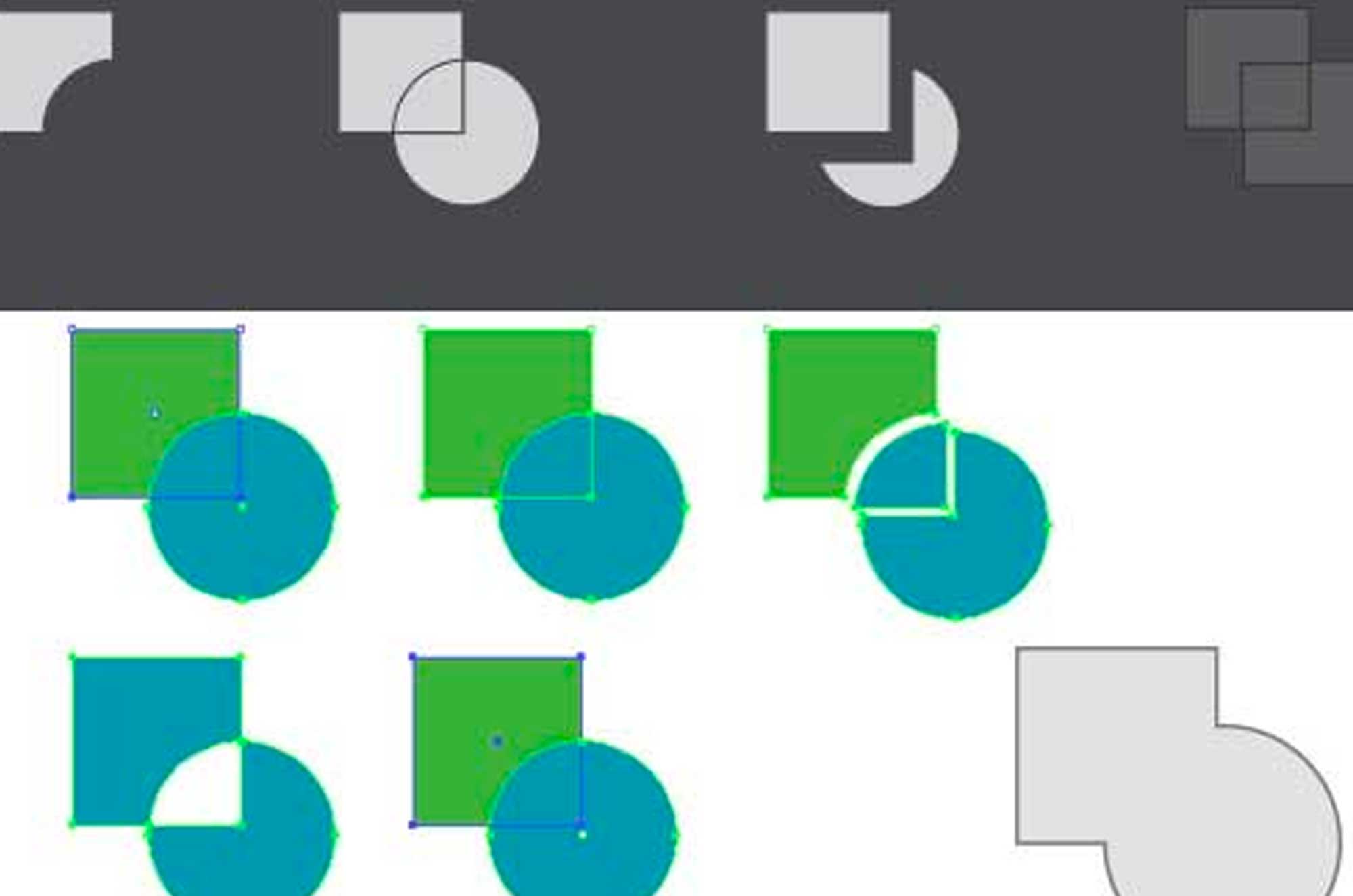
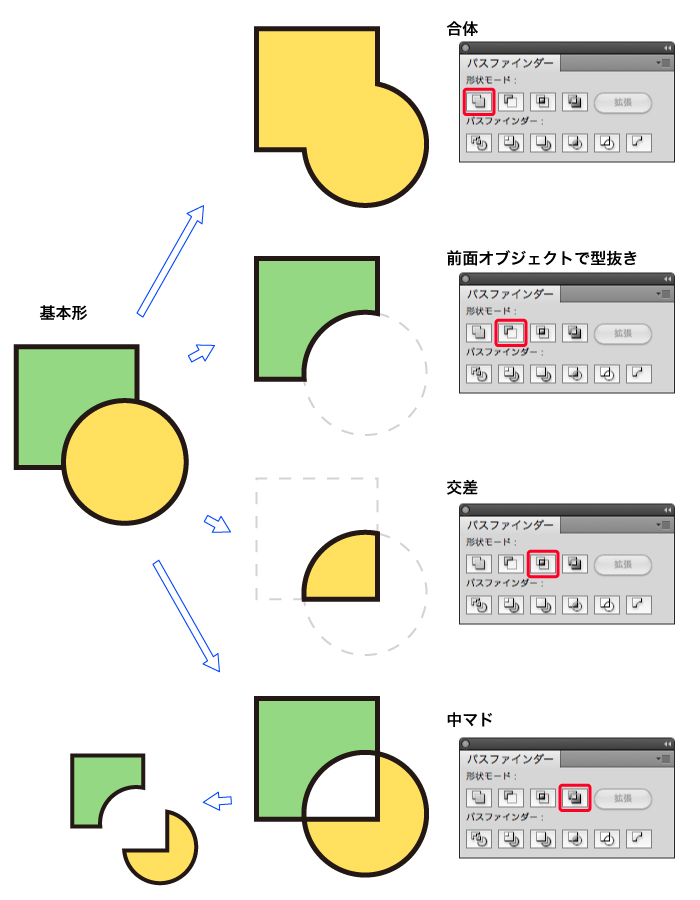
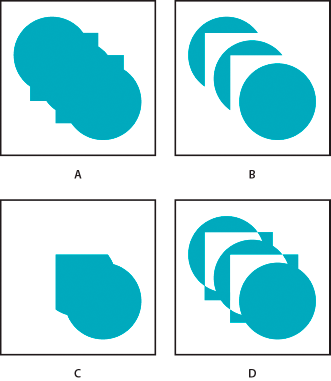
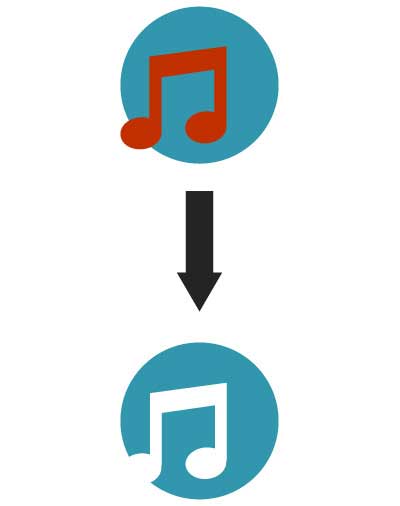
※イラストレーター10~CS3では 形状エリアを交差です。 7中マド 2つのオブジェクトを重ねた時、二重なる部分がくり抜かれます。 2つ以上のオブジェクトを重ねた場合は、重なり合うオブジェクトの数が、偶数個の部分がくり抜かれます。Nov 06, 09 · イラストレーター初心者です。 楕円2つを利用して三日月型を作成しようとしているのですが、 楕円二つを選択し、パスファインダの前面オブジェクトの型抜き を選択すると二つの楕円が青いラインになり、楕円の外側をクリック すると楕円が消えてJun 09, · Illustrator(イラストレーター)のパスファインダーを活用してイラストやロゴを作る パスファインダー(形状モード):合体;




初心者向け イラストレーターで図形 画像を文字で型抜きする方法をまとめてみました デザイナーへの道



Illustratorで文字変え可能なフチ付き透明文字 アピアランス使用 Crouton
Mar 09, 15 · イラストレーターの他のツール紹介はこちら バンフートレーニングスクールでは、イラストレーター講座を開講しています。 このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!




Illustrator 合体 分割 切り抜きができるパスファインダーの使い方 Himawari Design




Illustrator パスファインダーの使い方を覚えよう 株式会社アットフリーク




イラストレーター パスファインダー実行結果一覧 From Fukuoka




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ



Illustrator イラストレーター パスファインダーでオブジェクトを合成できる Re Aid



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス



イラストレーターのパスファインダーを今日から使いこなそう




Illustratorで立体的な吹き出しを描くチュートリアル アピアランス




イラストレーターで複数のオブジェクトを結合するには こんばんは あ Illustrator イラストレーター 教えて Goo




イラレで画像を文字の形に切り抜く方法 クリッピングマスク機能 トンログ




Illustratorでのパスファインダーの使い方 無料イラストimt公式blog




ボード ウェブデザイン のピン




型抜きデータの作成方法 注意点 型抜き クリアファイル印刷のことなら印刷屋さんドットコム



1




Illustrator パスファインダーパネルの使い方と操作方法 Illustratorの使い方



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




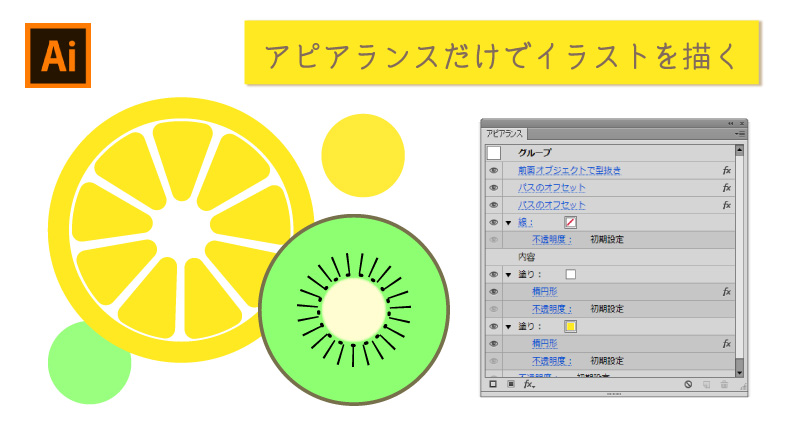
Illustrator アピアランスだけでフルーツの断面を描く リブログ Reminder Log




パスの変形とパスファインダー Illustrator Cs5 の使い方 カフィネット




Illustrator パスファインダーの使い方を覚えよう 株式会社アットフリーク




Illustrator 合体 分割 切り抜きができるパスファインダーの使い方 Himawari Design




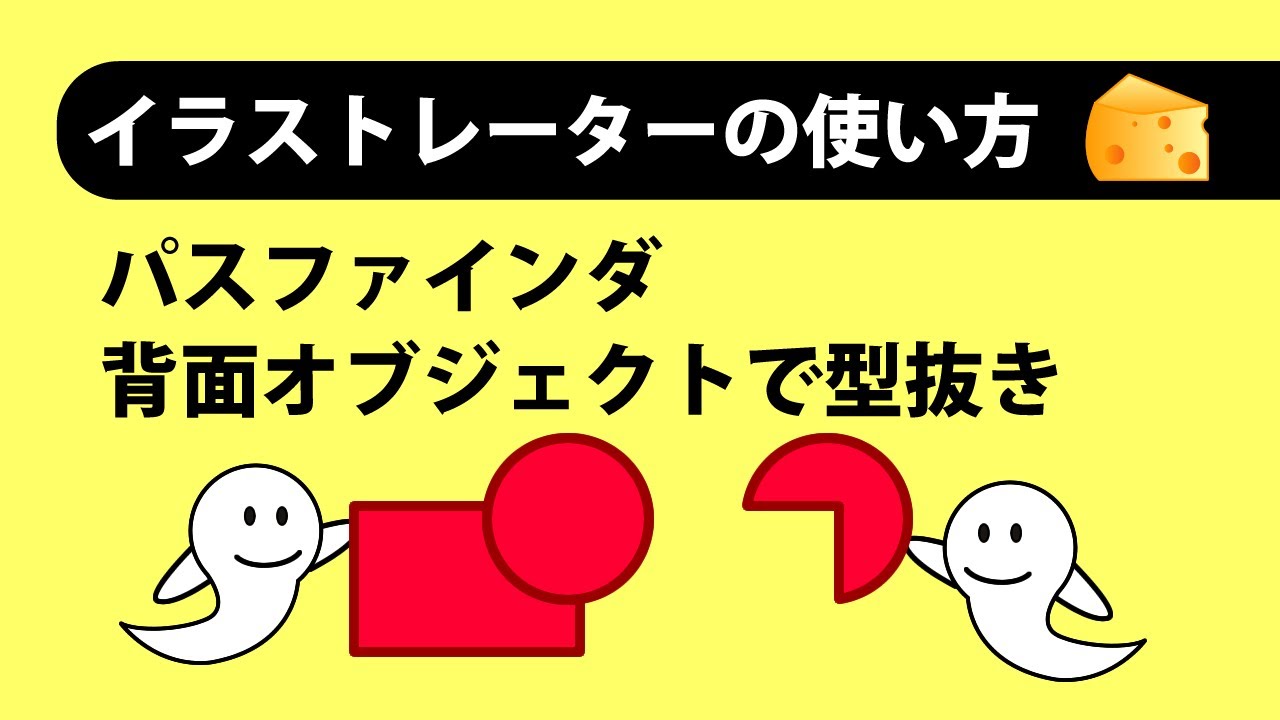
パスファインダ 背面オブジェクトで型抜き Illustrator使い方 Youtube



Illustrator アピアランス で文字を型抜き 透明に する方法 無料です Gorolib Design はやさはちから




型抜きデータの作成方法 注意点 型抜き クリアファイル印刷のことなら印刷屋さんドットコム




名刺を自作 プライベート名刺をすばやく手軽に作成する Adobe Illustrator チュートリアル Adobe Illustrator チュートリアル




Illustrator パスファインダーの使い方を覚えよう 株式会社アットフリーク




パスファインダ 前面オブジェクトで型抜き Illustrator使い方 Youtube




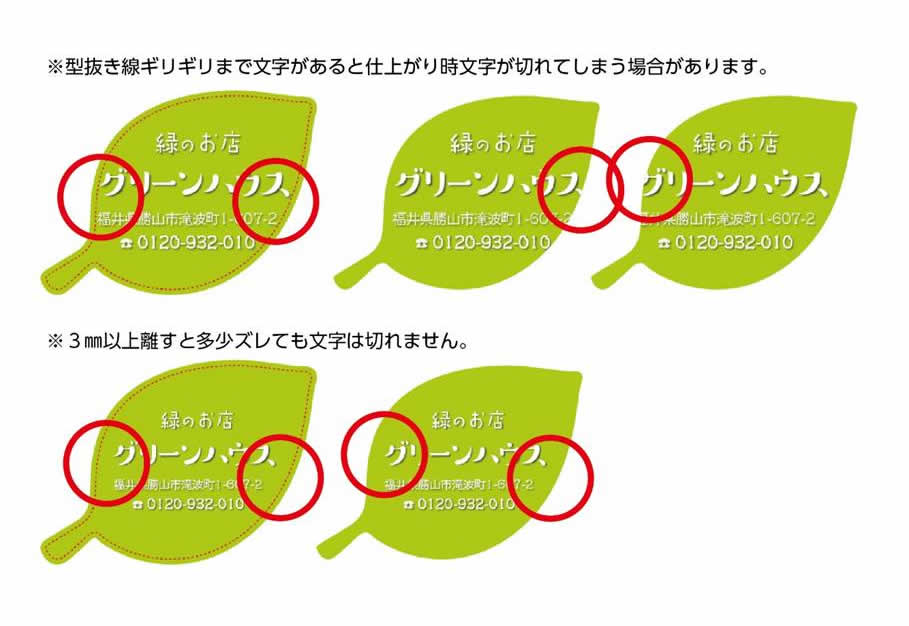
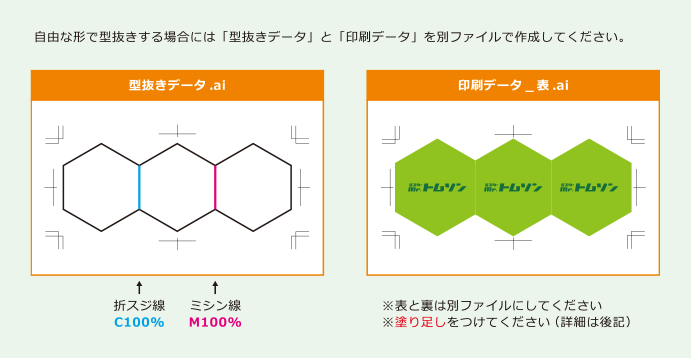
データ作成ガイド 型抜き印刷所 ミスタートムソン




イラレ ヘビがトグロを巻き5円玉を貫通するイラストメイキング動画 シェイプ形成 イラレ屋




イラレのパスファインダーをなんとなく使えるようになる ヒトイキ



イラストレーターで型抜きをした際に文字などが細くなってしまう現象につい Yahoo 知恵袋




Illustrator 文字をグランジ加工する方法 Dtip




Illustratorシェイプ形成ツールでの型抜き ショートカットでの不要パスの消し方 イラレ屋




Illustrator初心者講座 木版画調にかすれたイラストの作り方




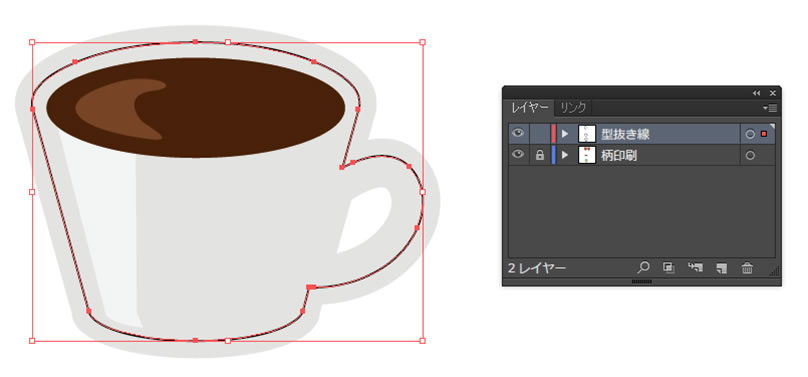
型抜き印刷データの作り方 型抜きライン 作成の注意点 型抜き印刷ドットコム 型抜き印刷の専門店



Illustrator実践講座 パス




やさしく解説 Illustratorのパスファインダーの使い方 ただデザ




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




グループの抜きで作る袋文字 Illustrator Dtp Transit




Illustratorシェイプ形成ツールでの型抜き ショートカットでの不要パスの消し方 イラレ屋



初心者脱出 イラレのパスファインダーを活用しよう Designers Tips




Illustratorでカットパスを作る方法 画像トレース ライブトレース 編 イロドリック



Illustrator実践講座 パス




初心者向け イラストレーターで図形 画像を文字で型抜きする方法をまとめてみました デザイナーへの道




Ipad版illustrator 図形をくり抜く 切り取る 方法 イラストの巻物 By Shinobi Works



Illustratorで文字変え可能なフチ付き透明文字 アピアランス使用 Crouton



イラストレーターのパスファインダーを今日から使いこなそう




Illustratorで複数オブジェクトのパスファインダー操作まとめ オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




イラストレーターでの切り抜きのやり方 Kitagwa Creative



図解ナビ Illustrator




重なり合う図形の境界で余白を開けた図形をを作成する 重なり合う図形の境界を一回り大きく切り取る Illustratorの操作方法 使い方




パスファインダーで文字を型抜きする Webデザインの基礎 Webデザイナーへの道




Illustrator でオブジェクトを組み合わせる方法




型抜きデータの作成方法 注意点 型抜き クリアファイル印刷のことなら印刷屋さんドットコム




Illustrator 図形を合体や切り抜きしたい時に便利な パスファインダーパネル の使い方 広瀬印刷 テクニックのひろば




イラレのパスファインダーをなんとなく使えるようになる ヒトイキ




Illustrator イラストレーター のパスファインダ Illustrator イラストレーター 入門



Illustrator実践講座 パス




イラレの裏技 文字にアウトラインをかけずに中マドをする方法 オーダーのぼりドットコム公式ブログ




Illustrator 簡単な三日月 ハートの作り方 パスファインダー ブログ一覧




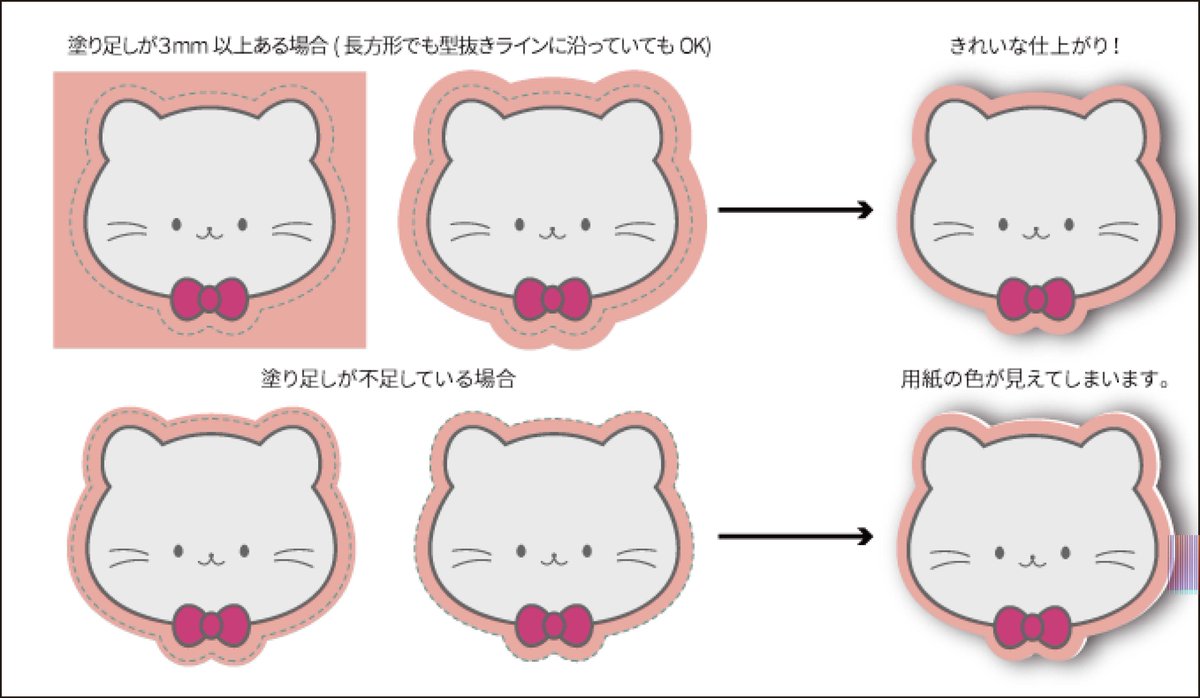
型抜き印刷ドットコム Ar Twitter データ作成のポイント 紙の端まで色が必要な場合は 塗り足しを2 5 3 ご作成頂くと綺麗に仕上がります 型抜き印刷 データ作成 イラストレーター 塗り足し




Illustrator 文字をグランジ加工する方法 Dtip




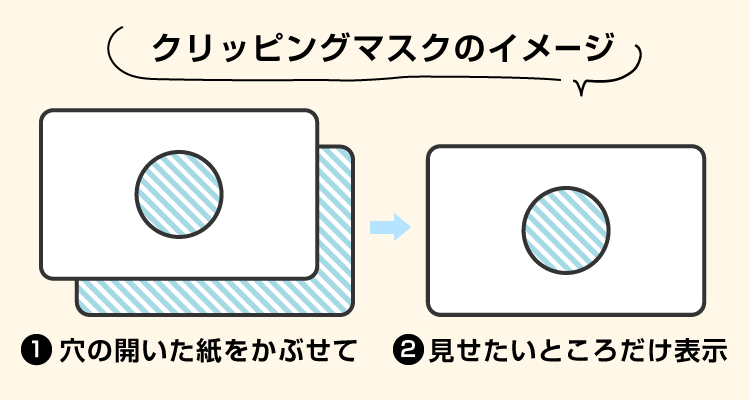
Illustratorのクリッピングマスクは クッキーの型抜きみたい Designでhappylife




Illustrator ロゴ作成 パスファインダ 形状モード 名刺の作り方ガイド




初心者向け イラストレーターで図形 画像を文字で型抜きする方法をまとめてみました デザイナーへの道



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




Illustrator Indesign グループの抜きでテキスト飾り その1 あかつき おばなのdtp稼業録



3




型抜き印刷データの作り方 型抜きライン 作成の注意点 型抜き印刷ドットコム 型抜き印刷の専門店



イラストレーターの3dで作るシーリングワックスのイラスト



初心者脱出 イラレのパスファインダーを活用しよう Designers Tips



初心者脱出 イラレのパスファインダーを活用しよう Designers Tips



1



イラストレーター 効果の一部を適用しない方法 Seoで上位表示させるマーケティング方法




前面オブジェクトで型抜き Illustratorの使い方



くり抜きも合体も簡単 イラストレーターのパスファインダーの使い方 オーダーのれんドットコムstaffブログ




初心者向け イラストレーターで図形 画像を文字で型抜きする方法をまとめてみました デザイナーへの道




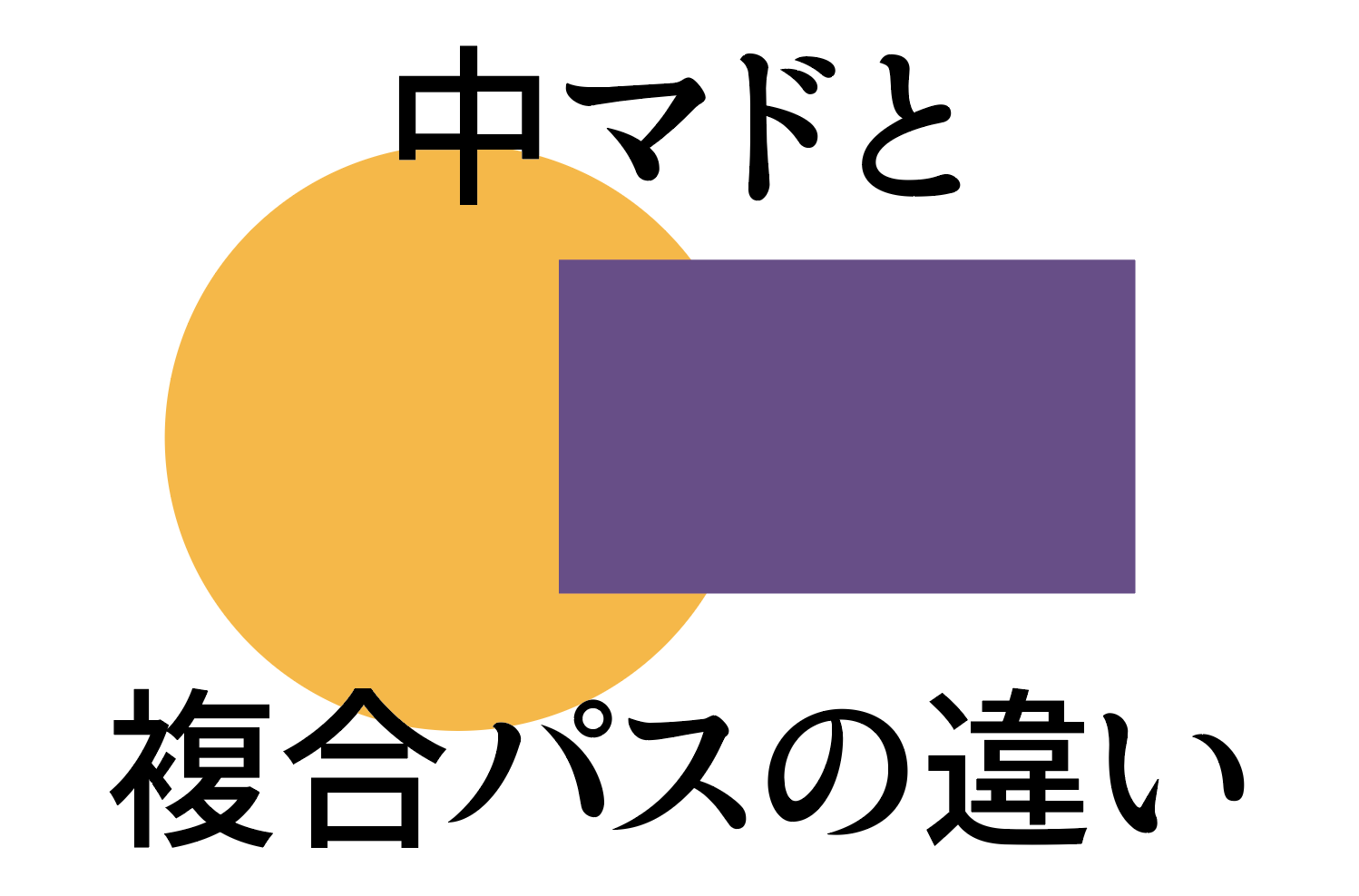
重なった部分を透明にする2つの機能 Illustratorの中マドと複合パスの違いとは Hashimoto Naokiブログ




Illustratorで文字の形で切り抜いたり型抜きする3つの方法 広瀬印刷 テクニックのひろば



1




Illustrator パスファインダーの使い方を徹底解説 合体や分割を理解しよう S Design Labo




すぐ理解 イラストレーター パスファインダーの使い方 チコデザ




Illustratorで型抜きできるクリッピングマスクを習得しよう 簡単イラレの使い方 Tasotaso Com




Illustrator初心者 画像のトリミング クリッピングマスク作成 切り抜き リンシラベ



Illustratorで集中線を描く 簡単3分でできる そのやり方とは Creators




Illustratorで文字の形で切り抜いたり型抜きする3つの方法 広瀬印刷 テクニックのひろば




パスファインダーの処理結果を画像で紹介 合流 も意外に簡単 Illustratorの時短術 Rakko Room



0 件のコメント:
コメントを投稿